Lời nói đầu
Xin chào mọi người, tôi là Nakagaki - Lab Manager của Lampart Co., Ltd.
Với giải pháp phát triển theo hình thức Labo trên 10 năm. Công ty chúng tôi đã có nhiều thành tích phát triển mở rộng từ Hệ thống Web (Web System) đến Hệ thống Nghiệp vụ (Business System).
Lần này, chúng tôi xin giới thiệu về một ví dụ đã sử dụng Vue.js để phát triển Hệ thống Quản lý chấm công trong quá khứ cũng như xin giải thích cách sử dụng Vue.js cụ thể và những hình dung về việc sẽ phát triển như thế nào.
※Nếu muốn biết thêm về ví dụ của công ty khác đã sử dụng Vue.js để phát triển cũng như ưu điểm - nhược điểm của nó. Mọi người hãy xem tại bài『Dịch vụ kỹ thuật chuyên về front-end thì bạn hãy tìm [Công ty phát triển theo hình thức Lab] có khả năng về [Vue.js]』mà chúng tôi đã giải thích chi tiết nhé.
Bối cảnh lựa chọn Vue.js
Đầu tiên, chắc mọi người sẽ thắc mắc vì sao lại xây dựng hệ thống chấm công bằng Vue.js, nên chúng tôi sẽ giải thích từ bối cảnh trước.
① Tính năng
Tùy theo hình thái doanh nghiệp sử dụng hệ thống chấm công và quy mô tổ chức mà tài liệu đặc tả kỹ thuật cần thiết sẽ khác nhau.
Ví dụ, tùy theo quy mô nhân lực mà quy trình phê duyệt sẽ có khác biệt lớn, đối với loại công việc có chế độ lao động ăn lương theo sản phẩm, hoặc hình thái doanh nghiệp có làm việc thứ bảy chủ nhật nhiều, v.v... thì giá trị ngưỡng cảnh báo thời gian làm việc sẽ khác nhau. Thêm vào đó, nếu công ty có chế độ phúc lợi y tế riêng thì không chỉ quản lý ngày nghỉ và ngày lễ mà cũng cần màn hình thiết lập cho việc nghỉ theo phúc lợi y tế chẳng hạn.
Ngoài ra, để người dùng không đau đầu khi xin phép và phê duyệt theo đơn vị thời gian, thì việc xử lý cho các mục cần thiết trên màn hình hoạt động nhanh chóng tại SPA (Single Page Application) cũng rất quan trọng.
Tương tự vậy với Hệ thống Quản lý chấm công, vì cần đáp ứng được nhu cầu đa dạng cho doanh nghiệp sử dụng, chúng tôi đã chọn Vue.js có khả năng đối ứng SPA, cũng như có hiệu quả phát triển cao với đa dạng nhu cầu.
② Template UI vượt trội
Thêm một nguyên nhân chúng tôi đã chọn Vue.js nữa chính là template của material design rất phong phú.
Khi phát triển hệ thống chấm công của doanh nghiệp sẽ có nhiều trường hợp không để ý đến thiết kế, nhưng ở trường hợp công ty chúng tôi liên quan đến phát triển hệ thống nghiệp vụ, chúng tôi đã đề xuất sử dụng sau khi xem xét cả về mặt UI. Lý do đó là, Hệ thống Quản lý chấm công là hệ thống người dùng sử dụng hằng ngày, nếu bị bối rối khi thao tác do UI khó hiểu thì sẽ có nguy cơ phát sinh vấn đề sau khi renewal. Chẳng hạn như: mất thời gian thao tác mỗi ngày, mất thời gian phía quản lý chỉnh sửa thủ công, tăng thêm câu hỏi cho bộ phận quản lý. Từ những điều trên, chúng tôi đã chọn xây dựng hệ thống chấm công sử dụng "Vue.js".
Về kỹ thuật sử dụng
・Laravel
・Vue.js
・SPA (Single Page Application)
※ Với SPA, ta có thể trao đổi data ở mức tối thiểu, thực hiện được UI/UX dễ sử dụng và mượt mà đối với người dùng.
・Web API
※ Sự tương thích với SPA thường khiến framework hiện đại của front-end dễ sử dụng.
Ưu điểm khi phát triển
① Bản Laravel
・Core có thể mở rộng, nhanh chóng và có hiệu quả.
・Rút ngắn thời gian coding.
・Giảm bug (bao gồm đối ứng bảo mật).
・Tái sử dụng code dễ dàng.
・Tương đối dễ học.
② Bản Vue.js
Yếu tố quyết định chính là độ tương thích tốt với framework Laravel của back-end. Chẳng hạn như:
・Phương diện cấu trúc source nhẹ và bảo trì đơn giản, kế thừa ưu điểm của AngularJS và ReactJS.
・Kết hợp cả·tốc độ thực hiện và hiệu suất phát triển.
・Giảm chi phí học tập và có tính thân thiện.
・Tài liệu đầy đủ.
Sau đây, ở những mục tiếp theo, chúng tôi sẽ giới thiệu ví dụ chi tiết về phát triển hệ thống chấm công bằng Vue.js cụ thể.
Giới thiệu tính năng - UI của hệ thống chấm công
Khi xem xét hệ thống chấm công tại công ty chúng tôi, tôi quan tâm đến việc sẽ cần danh sách tính năng ra sao, và khi phát triển hệ thống cụ thể sẽ cần UI như thế nào bằng Vue.js.
Đầu tiên tôi sẽ giới thiệu về danh sách chức năng của hệ thống chấm công mà công ty đã phát triển.
Danh sách chức năng:
【Dành cho nhân viên thông thường】
Dashboard.
Chấm công.
Xác nhận tình trạng đi làm.
Chức năng alert.
Xin tăng ca - nghỉ phép có lương.
Chỉnh sửa thời gian chấm công.
【Dành cho người quản lý】
Duyệt tăng ca - nghỉ phép có lương.
Duyệt hàng ngày.
Xác nhận lỗi chấm công.
Biểu mẫu thời gian đi làm theo đơn vị ngày.
Biểu mẫu thời gian đi làm theo đơn vị tháng.
Duyệt hàng tháng.
【Tổng vụ - Nhân sự】
Chốt chấm công cuối tháng.
Xuất biểu mẫu - dữ liệu.
Liên kết đến hệ thống trả lương.
【Chức năng tùy chọn】
Đối ứng đa ngôn ngữ.
Chức năng thông báo Bot.
Nội dung trên là ví dụ chức năng của Hệ thống Quản lý chấm công mà công ty chúng tôi đã phát triển theo hình thức offshore.
Về UI của hệ thống quản lý chấm công
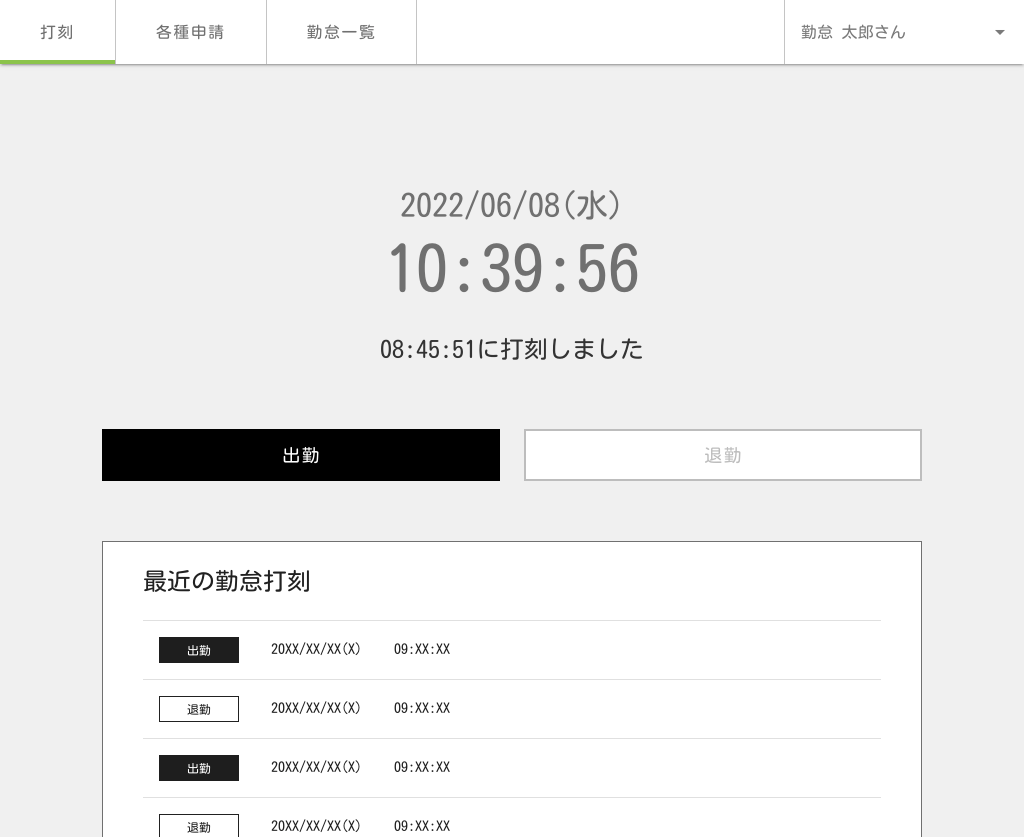
Tôi sẽ giới thiệu đơn giản về hình ảnh UI của hệ thống chúng tôi đã xây dựng bằng Vue.js.
Dựa trên việc phát triển template thiết kế Vue.js làm nền tảng, cho dù là hệ thống liên quan nghiệp vụ, chúng tôi cũng đã thực hiện được trang Top, trang xin phép các loại cùng với UI trực quan dễ sử dụng.
① Top (Trang chấm công)

②Trang gửi thông tin chấm công

③Trang danh sách chấm công

Kết quả áp dụng
Dựa trên việc chế tác Hệ thống Quản lý chấm công dành cho công ty theo hình thức phát triển Offshore, chúng tôi đã đạt được những kết quả sau.
① Cắt giảm nhiều chi phí
Đầu tiên, so sánh với việc áp dụng dịch vụ SaaS của công ty khác, chúng tôi đã đạt được hiệu quả giảm chi phí bên ngoài của mỗi tháng. Thêm vào đó, nếu là Hệ thống Quản lý chấm công liên quan SaaS thì phải tốn công sức xử lý cho tổ chức của chúng tôi phù hợp với hệ thống, nhưng bằng việc công ty tự phát triển, chúng tôi đã xây dựng được tính năng cần thiết theo tổ chức vốn có.
② Đối ứng với nguy cơ tuân thủ quy định
Bằng việc xây dựng Hệ thống Quản lý chấm công cho riêng công ty chúng tôi, chúng tôi không chỉ cải thiện rất nhiều việc mất thời gian quản lý công việc trước đây, mà còn có thể đối ứng linh hoạt những việc như quản lý công việc dễ bị xảy ra sơ sót khi meeting trái giờ của thành viên trong nước - ngoài nước do phát triển offshore, cũng như nhắc nhở ngày nghỉ tiếp theo cho nhân viên đã thực hiện bảo trì khẩn cấp vào buổi tối chẳng hạn, và cả vấn đề tuân thủ quy định nữa. Vì vậy, lợi ích có được từ Hệ thống Quản lý chấm công mà công ty chúng tôi tự phát triển là rất lớn.
Về mặt chi phí, vận hành có thể thực hiện quản lý công việc với hiệu suất tốt hơn khi xây dựng và đưa vào hệ thống phù hợp với công ty. Chúng tôi cũng nhận được phản hồi từ thành viên trong công ty rằng, so với dịch vụ SaaS trước đây thì hệ thống này dễ sử dụng hơn rất nhiều.
Tổng kết
Kỳ này bạn đã hiểu được [Hệ thống chấm công] mà công ty chúng tôi sử dụng [Vue.js] và tự phát triển rồi chứ?
Lampart Co.,Ltd lắng nghe nguyện vọng của khách hàng, có thế mạnh ở việc phát triển hệ thống dễ vận hành và phù hợp với nhu cầu của khách.
Lần này tôi đã giới thiệu về phát triển hệ thống chấm công để làm ví dụ cho việc phát triển Vue.js của công ty chúng tôi, nhưng SPA hoặc những hệ thống nghiệp vụ khác v.v.. vẫn có thành tích phát triển.
Ngoài ra, công ty chúng tôi có kinh nghiệm về phát triển như phát triển offshore tại Việt Nam trên 10 năm - phát triển theo hình thức Lab - thành lập công ty con tại bản địa, không chỉ với Vue.js mà tôi đã giới thiệu, công ty còn có thể đối ứng đến cả phương diện front-end và server.
Vì chúng tôi có nhiều thành tích kỹ thuật với cả doanh nghiệp lớn lẫn công ty Startup, nên nếu bạn đang có vấn đề với bên front-end thuê ngoài, muốn phát triển cũng như bảo trì vận hành trong thời gian vừa và dài mà vẫn cân bằng được chi phí, thì đừng ngại ngần, hãy trao đổi với công ty chúng tôi nhé.
Hơn nữa, đối với các bạn đang lo lắng vì mới phát triển theo hình thức Lab lần đầu, chúng tôi đã chuẩn bị các loại tài liệu hướng dẫn và hội thảo 1on1 rồi, bạn nhất định phải tận dụng cơ hội này nhé.